 Cada vez más son las personas que tienen una cuenta en Twitter y Facebook, y ambas redes sociales se han convertido en un buen medio de promoción para los blogs, así que podemos aprovechar estas vías y poner un botón que permita compartir una entrada en cualquiera de estas dos redes.
Cada vez más son las personas que tienen una cuenta en Twitter y Facebook, y ambas redes sociales se han convertido en un buen medio de promoción para los blogs, así que podemos aprovechar estas vías y poner un botón que permita compartir una entrada en cualquiera de estas dos redes.El botón de Facebook es un script de Fbshare.me que permite enviar contenido a Facebook y al mismo tiempo marca cuántas veces se ha compartido ese post.
El botón de Tweetmeme hace lo mismo, permite enviar la entrada a Twitter y cuenta las veces que se ha hecho esto.Podemos combinar ambos servicios para tener en el mismo espacio ambas posibilidades de compartir y promocionar.
Para colocarlos en tu blog entra en Diseño > Edición de HTML, marca la casilla Expandir plantillas de artilugios y busca esta etiqueta:
<b:if cond='data:post.title'>
Y justo debajo de ella pega esto:
<!-- boton tweetmeme -->
<div style='float: right;'>
<ul style='list-style:none;'><li>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'/></li>
<br/>
<!-- boton facebook -->
<li><script>var fbShare = {
url: '<data:post.url/>',
}</script>
<script src='http://widgets.fbshare.me/files/fbshare.js'/></li></ul>
</div>
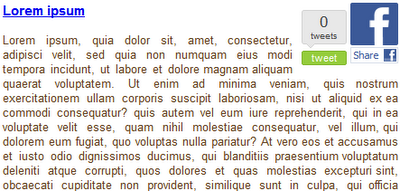
El resultado será este:

Los botones quedan acomodados uno encima del otro, si los quisieras en línea horizontal, es decir, uno seguido del otro, entonces usa este código:
<!-- boton tweetmeme -->
<div style='float: right;margin-left:10px;'>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'/>
<!-- boton facebook -->
<script>var fbShare = {
url: '<data:post.url/>',
}</script>
<script src='http://widgets.fbshare.me/files/fbshare.js'/>
</div>
El resultado será este:

Aun si tampoco ninguno de esos te gustara puedes usar la versión mini que sería esta:

En ese caso el código sería este:
<!-- boton facebook -->Tres buenas opciones para compartir tus entradas, si lo deseas puedes poner sólo un botón, ya sea el deTweetmeme o el de Facebook, sólo quita la parte del código que corresponda, al inicio de cada código tiene la etiqueta que especifica si es de Tweetmeme o de Facebook.
<div style='float: right;'>
<script>var fbShare = {
url: '<data:post.url/>',
size: 'small',
}</script>
<script src='http://widgets.fbshare.me/files/fbshare.js'/>
<!-- boton tweetmeme -->
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';tweetmeme_style = 'compact';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'/>
</div>
Me gustaría que me dejarás un comentario sobre este artículo que acabas de leer y también cuéntame un poco cual es tu principal problema u opinión, a la hora de tratar los temas referidos en este artículo, YO personalmente estaré contestando sus preguntas y comentarios.
Gracias,
Alejandro Martinez


No hay comentarios:
Publicar un comentario
Ingrese su comentario aquí. Comparta su opinión con nosotros.